
是一个基于数据的操作文档的JavaScript库,可以让你绑定任何数据到DOM,支持DIV这种图案生成,也支持SVG这种图案的生成(如果你对SVG不熟悉,请先看一下,它介绍了SVG、VML和Canvas)。D3帮助你屏蔽了浏览器差异,做出来图案的效果可以说是炫目得一塌糊涂,可是代码却很简洁。在我第一次听人介绍D3的时候,确实被其示例震撼到了,大量的例子。

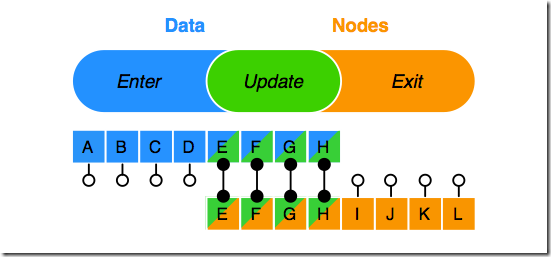
这是D3以数据为核心的一个示意图,可以简单这样来解释:有一个选择区(selection),存在若干节点(node),因此可以容纳若干数据(data),最大可容纳数据的量等于节点的个数,即数据和节点一一对应,数据存放到节点中被称为绑定(bound to)。
- 如果节点的数据发生变化,这样的行为叫做update;
- 如果数据数量大于节点的数量,那么有一部分数据放不下了,将产生enter行为;
- 反之,如果数据从节点中取出来,导致节点空闲,这就发生exit的行为。
初始感官认识:
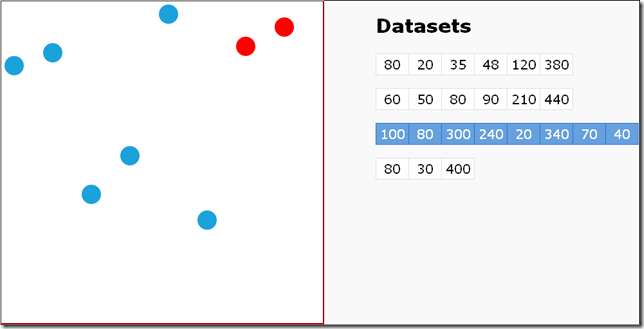
通过下面这个例子,我觉得足够让你明白D3个大概了:

实现上,存在6个circle的DOM对象:
在点击Datasets不同行的时候,数据的个数一会儿大于6,一会儿小于6,在变化过程中分别触发enter/update和exit/update的行为。可以看到左侧的球在红色边框的区域内进进出出,主要代码如下:
var datasets = [ [80,20,35,48,120,380], [60,50,80,90,210,440], [100,80,300,240,20,340,70,40], [80,30,400]]; var currentDataset = 0; var render = function(datasetIndex){ var data = datasets[datasetIndex]; var circles = d3.select('#vis').selectAll('circle'); circles.data(data) .style('fill', '#1CA2DA') .transition() .duration(800) .attr('r', 15) .attr('cx', function(d, i){ return i * 60 + 20; }) .attr('cy', function(d){ return d; }); //update circles.data(data) .enter() .append('circle') .attr('r', 15) .attr('cx', 0) .attr('cy', 0) .style('opacity', 0) .style('fill', 'red') .transition() .duration(1000) .style('opacity', 1) .attr('cx', function(d, i){ return i * 60 + 20; }) .attr('cy', function(d){ return d; }); //超出容量的数据,enter circles.data(data) .exit() .transition() .duration(800) .style('opacity',0) .remove(); //离开选择区的数据,exit }; render(0); var changeDataset = function(d, i){ d3.selectAll('.dataset').attr('class', 'dataset'); this.setAttribute('class', 'dataset active'); render(this.getAttribute('data-index'));}; d3.selectAll('.dataset').on('click', changeDataset); 我想如果你习惯阅读JQuery代码,那么这样的代码很容易理解,链式编程的风格,清晰自然。以容器+数据的映射关联关系为核心,有点像状态机,但又不完全像,不同状态下基于其update、enter或者exit的行为绑定动作和状态属性的改变。
进一步介绍:
选择器:用惯了JQuery的话,这个没有什么可说的,比如这样的例子:
d3.select('#vis').append('div').style('top', '20px').style('left','20px'); 会输出一个绿色的矩形。
动态属性:D3支持这种以function方式传入的属性,这样的属性是动态的,每次执行的时候再去调用计算获得:
d3.selectAll("p").style("color", function() { return "hsl(" + Math.random() * 360 + ",100%,50%)";}); enter和exit:前文也已经提到了,当数据绑定到选择区对象上的时候,数据的每一个元素都会和选择区对象的每一个节点对应起来,节点内的数据发生变化,就是update;节点内的数据移除,节点空出来,就是exit;数据数量大过节点,造成数据剩余,就是enter。然后就可以基于这个自定义这些事件发生的时候需要进行的行为和变更的状态了:
// Update…var p = d3.select("body").selectAll("p") .data([4, 8, 15, 16, 23, 42]) .text(String); // Enter…p.enter().append("p") .text(String); // Exit…p.exit().remove();
转换,而非呈现(Transformation, not Representation):D3并不是一个新的图像呈现类库,因此它和是不一样的。你可以用D3加上自己定义的CSS来创建SVG图案,浏览器未来的特性也会被D3封装起来给你用,这些事情无非是让你对DOM和其上的数据的操作换了一种形式而已。
过渡(Transitions):这指的是图案从一种状态变化到另一种状态的时候,中间的动画过渡效果。D3支持几种渐变的风格,帧速很高,实际上还是CSS3的渐变,但是对开发人员来说好用多了。
当然,直接拿D3来绘制图表可能会觉得繁琐,如果就方便多了。
来源: